Cómo Insertar Imágenes con Código HTML
Aunque WordPress nos da la posibilidad de insertar imágenes en un post de una forma muy sencilla.
Recuerda (con los botones del editor visual), en ocasiones necesitaremos incluir imágenes en alguna parte de nuestra plantilla como en los widgets de texto, comentarios, etc., para lo cual emplearemos unas líneas de código HTML.
Sí, ya lo sé... Oyes código HTML y seguro que se te enciende una luz de alarma y tienes taquicardia, pero te prometo que insertar imágenes con código HTML es más sencillo de lo que parece, ¿no me crees?

1º Etiqueta <img />
Lo primero es utilizar la etiqueta <img />, la etiqueta img está vacía lo que quiere decir que no necesita una etiqueta de cierre.
Pero para que nos sirva también para XHTML añadiremos un espacio y la barra diagonal antes del signo mayor que.
2º Atributo src
Le añadimos el atributo src, sería la URL donde podemos encontrar la imagen.
<img src=”URL de la imagen”/>
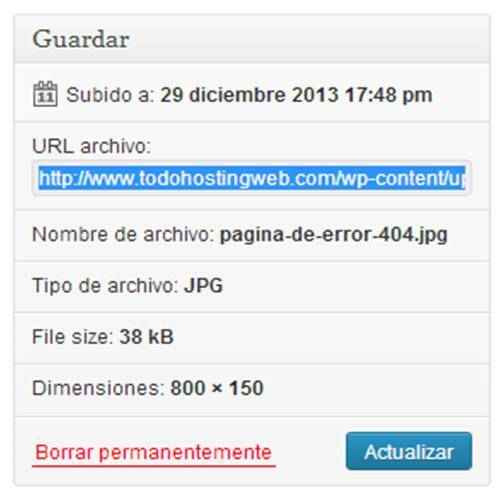
¿Cómo obtener la dirección URL de una imagen en WordPress?
Doy por sentado que ya tienes subida la imagen a tu hosting web, así que bastará con ir al Escritorio
Hacer clic en Medios y seleccionamos Librería Multimedia, elegimos la imagen que queremos insertar y hacemos clic en Editar y arriba a la derecha en la pantalla que te aparece obtendrás la dirección en URL archivo.

3º Atributo alt
Ahora pondremos el atributo alt, con éste atributo estaremos especificando un texto alternativo para el caso de que la imagen no cargue.
Asimismo si pasamos el cursor sobre la imagen también nos aparecerá dicho texto pero sólo si utilizas Internet Explorer, si usas Chrome, Firefox etc entonces además tendrás que añadir el atributo title como en el ejemplo:
<img src=”URL de la imagen” alt=”texto alternativo” title=”texto alternativo”/>
Lo recomendable es añadir ambos atributos porque no sabemos con que navegador accederán para visualizar la imagen.
4º Atributos height y width (alto y ancho)
Ahora puedes especificar el tamaño de la imagen, para esta ocasión usaremos los atributos height y width.
Ten en cuenta que con estos atributos sólo cambiarás el tamaño con el que se mostrará la imagen pero no reducirás el peso de la misma.
Mi consejo es optimizar la imagen antes de subirla a tu blog o sitio web con programas como Jpeg Optimizer.
<img src=”URL de la imagen” alt=”texto alternativo” title=”texto alternativo” width=”250” height=”80”/>
La imagen que aparezca tendrá 250 pixeles de ancho por 80 pixeles de alto.
¿Te ha gustado cómo insertar imágenes con código HTML?
Y recuerda también que siempre nos hace mucha ilusión si lo compartes en tus redes sociales.
Muchas gracias por adelantado 🙂
¡Un abrazo!
-
-
hola estamos armando un blog para una ONG, y queremos subir imagenes pero que estan en una carpeta en el disco rigido, utilizando este comando:
img src='file:///C:/Users/PCTRABAJO/Desktop/cine.jpg'
pero no funciona. Sabemos que si esta en la web si funciona pero desde un disco no. ¿que podemos hacer? somos nuevos en esto de programar.
Agradeceriamos pronta respuesta, Gracias por la atencion de antemano. -
Pues sí, yo soy de las que oigo html y tengo taquicardia y si me hablas de css ya ni te cuento, necesito respiración asistida.
Es verdad que luego cuando te lo explican lo ves clarito pero es que esto de una coma fuera de lugar de pueda desbaratar todo, da un poco de miedo. Me guardo el enlace para cuando quiera insertar una imagen y así me tiro al "copiar-pegar" y voy más tranquila. -
Hola Gilbert!
Interesante artículo donde explicas muy bien el funcionamiento HTML. Yo personalmente no me considero un profesional en ese tema. Más bien he ido aprendiendo sobre la marcha, pero siempre va bien este tipo de artículos para mejorar nuestras páginas.
Un saludo!
Deja una respuesta

Hola, es perfecto el comentario... pero (siempre los malditos peros). Si estoy realizando todo el trabajo en localhost (plantilla desde 0 y relleno de información) ...luego al subir ¿como se traduce?, ¿toma la ruta fija, o se cambia a relativa o se hace un lío padre?. No tengo en este momento un sitio con WP para probarlo y me queda la gran duda.
Salu2. Clara