
Qué es y Cómo Poner un Enlace NoFollow en WordPress
¿Qué es un enlace No Follow?
Al utilizar los enlaces no follow en wordpress estaremos mejorando en cuanto a términos de posicionamiento en buscadores, por lo menos no empeoraremos (úsalos con moderación), y casi seguro que en más de una ocasión nos salvaran de una posible penalización.
Los enlaces no follow siempre han generado una gran controversia, pero para que salgas de dudas aquí te dejo un vídeo de Matt Cutts (responsable de WebSpam de Google).
En el video explica de forma contundente si los enlaces NoFollow son o no una buena elección y aportándonos interesantes sugerencias. (El vídeo ya tiene unos años, pero a día de hoy sigue siendo válido)
¿Cuándo me puede interesar poner no follow a un enlace en wordpress?
Por ejemplo cuando:
- Cuando quiero enlazar un blog que no tenga la misma temática que el mío. Si en mi blog hablo del mundo de los coches de lujo me interesa enlazar un blog que hable de coches deportivos pero no de “costura”.
- Cuando tienes que poner enlaces a alguna de tus páginas internas como “contacto” “Aviso legal” etc. Estas son páginas que de cara a los buscadores no nos interesa transmitir fuerza, nuestra meta no es que la página de contactos aparezca en primera posición en Google, Bing, Yahoo, etc.
- Cuando quieres poner un enlace en el Blogroll a alguna web conocida o amiga, así evitaremos perjudicarlas.
- Cuando quieres poner enlaces en el footer de tu web (zona tóxica), así evitaremos posibles penalizaciones.
¿Cómo poner No Follow en un enlace?
Para hacerlo deberemos de utilizar el atributo “rel no follow” de la siguiente forma:
Si tenemos un enlace tal como:
- <a href= “http://www.MiSitoWeb.com”> Visitar </a>
- Deberemos de poner:
- <a href= “http://www.MiSitoWeb.com” rel=”nofollow”> Visitar </a>
En este caso el en enlace seguiría llevándote al mismo sitio pero de cara a los buscadores le estamos diciendo que lo ignore.
Te puede interesar poner un enlace no follow en el menú de WordPress, por ejemplo en la página de contacto, la de aviso legal o política de privacidad ya que no queremos transmitirles fuerza ni posicionarlas en los primeros puestos de los buscadores, entonces deberás hacer lo siguiente:
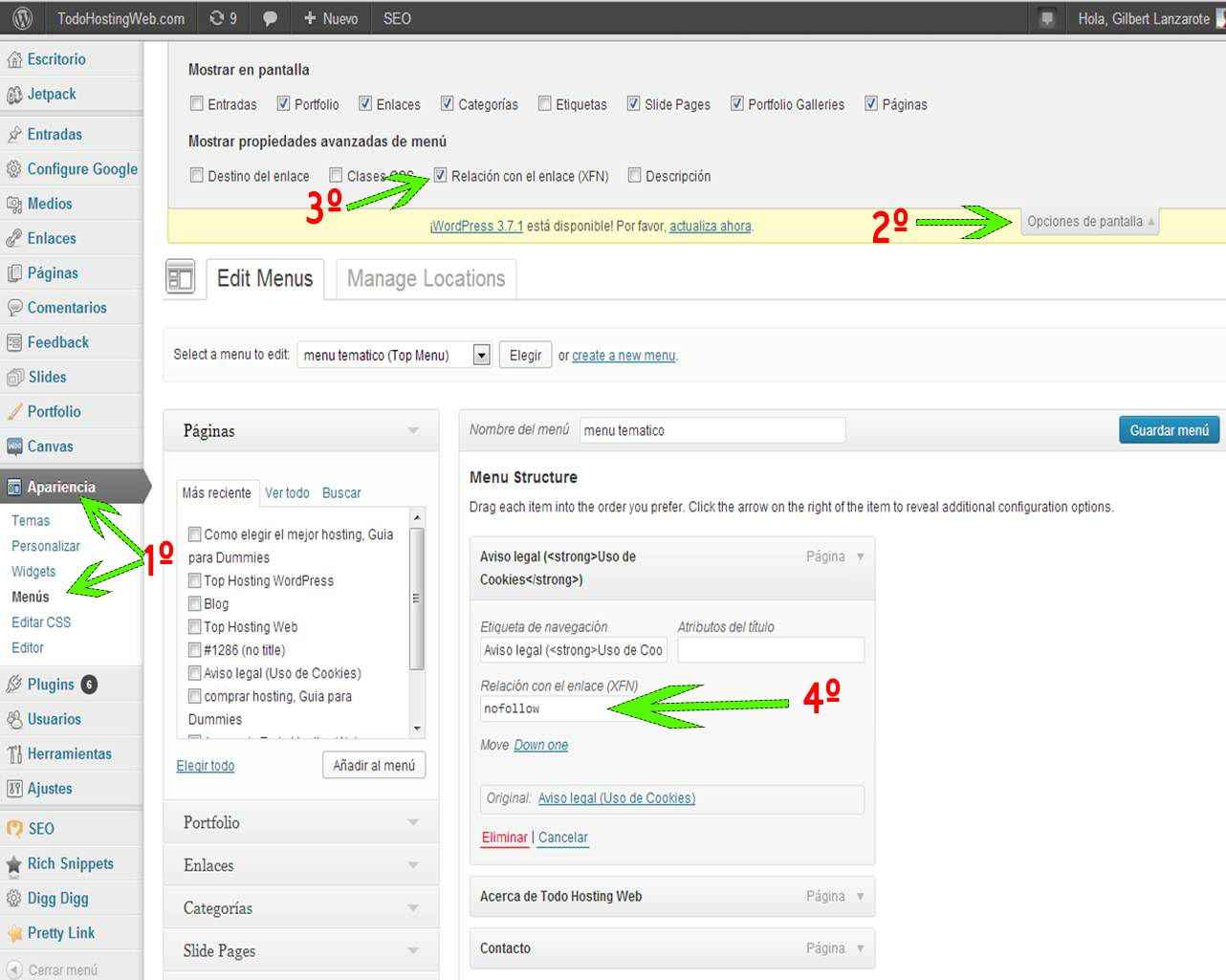
- Accede al panel de administración de tu blog o sitio web, en el menú de la izquierda haces clic en <Apariencia> y en el menú desplegable seleccionas <Menú>.
- Ahora arriba a la derecha hacemos clic en <Opciones de pantalla> .
- Una vez desplegadas las opciones de pantalla marcamos la casilla <Relación con el enlace (XFN)> .
- Ahora sólo nos queda seleccionar la página en la que queremos poner el atributo no follow y en el recuadro “relación con el enlace (XFN)” escribimos “nofollow” y listo ya lo tenemos.

Poner No Follow automático con plugins
Wikipedia nofollow: Seguro que te estarás preguntando si me he vuelto loco, ja.ja. no nada más lejos de la realidad, mira pásate por éste artículo No Enlaces a la Wikipedia y ahora que los has leído y sabes mis razones únete al movimiento y empieza a usar el No follow a la Wikipedia. Este plugin sólo pone no follow cuando vayas a enlazar a la Wikipedia.
Platinum SEO pack: Una de las cosas que más me gustan de este pluguin es que seleccionando una sola casilla, podemos convertir todos los enlaces salientes de la Home de nuestro sitio web wordpress en "nofollow"
No follow for external links: Añade de forma automatic rel=”no follow” a tus enlaces salientes dándote la opción de agregar target=”_blank” que hace que cuando hagas clic en el enlace lo abra en una pestaña nueva.
Nofollow internal links: Este pluguin convierte en Nofollow todos los enlaces que suelen repetirse en nuestro wordpress, como los enlaces de categorías, archivo, los tags o el típico "sigue leyendo", etc
Poner "Nofollow" en un enlace interno dentro de una entrada o página
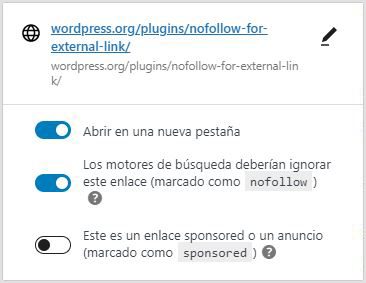
Es muy sencillo ya que WordPress nos da la oportunidad de añadir el rel="nofolow" en el mismo momento de añadir el enlace, mira la foto:

- Primero seleccionamos el texto que queremos convertir en enlace.
- Hacemos clic en añadir enlace y nos sale este cuadro de diálogo.
- Editamos y añadimos la direccion url a la que queremos que apunte el enlace.
- Y seguido en el desplegable marcamos la opción "Nofollow"
¿Te ha sido útil? Compártelo
También te puede interesar:
-
-
Gracias, me ha sido de gran ayuda, era uno de mis caballos de batalla en wordpress y recién estoy empezando a aprender SEO , un abrazo!
-
Me gusto mucho tu artículo, gracias por compartir tu conocimiento y aclarar mis dudas.
-
Hola Gilbert espero estes bien tengo una pregunta sobre el rel="noopener" y es si hace la misma función para indicar a los bots de rastreo que no entren a un enlace, este es para seguridad según entiendo pero leí algo sobre los bots de los motores de búsqueda rastrean las webs para posicionarlas correctamente y no interactúan con el rel=”noopener” osea que no abria que colocar el nofollow o todo lo contrario y se colocaría así
Gracias, -
como elimino los nofollow de los enlaces internos, me dijeron que los elimine. lo hago manualmnete o hay algun plugin de wordpress, quiero eliminar los enlaces "Nofollow"
-
Tendré que conversar con mi webmaster para que revise este articulo, esta muy bueno...
-
Muchas gracias por la información, sobre todo la parte donde explicas cuando debemos colocar el enlace. Saludos!
-
Muy bueno, lo acabo de aplicar, muchas gracias!
-
Hola, gracias por responder. En cuanto al vídeo, me refiero a uno propio, por ejemplo si es institucional de la empresa y hay que hacerlo. Cual seria el formato adecuado
Saludos
-
De paso una pregunta... Que tipo de formato es el adecuado para vídeos que tenga que colocar en una pagina web. Que puedan ser visto desde cualquier navegador y dispositivo. Si por favor me puedes ayudar.
Gracias de nuevo
-
Hola. Gracias por tus aportes. Estoy empezando y se me ha facilitado mucho, claro, concreto y nada "tacaño" al compartir tus conocimientos.
Un saludo
-
Es útil también si queremos citar otro sitio y no nos interesa "regalarle" un enlace ¿?
Es decir, no todos los enlaces son beneficiosos ¿? -
Hay que tener en cuenta que el "nofollow" es importante usarlo pero prudentemente. Supongamos que tenemos dos menú, uno en header y otro en el footer; en el menú de la header queremos enviar recomendaciones dentro del mismo blog a las paginas más importantes para nosotros, pero en la parte del footer, solo queremos que la información que el usuario obtenga, sea complementaria (mas no menos importante), pero debido al funcionamiento que tiene Google de recomendación entre paginas, las de footer no nos interesa.
De seguro que una mejor opción de usar el "nofollow" es para los enlaces del menu footer que aparecen en la pagina de portada como en los post que publicamos en el blog. Como dije, es importante el "nofollow" pero debe saberse usar o podemos perder buenas posiciones en Google.
-
Hola! En primer lugar te felicito por los artículos. A ver si me puedes decir la forma de colocar el nofollow a la página de perfil del autor, ya que no encuentro la forma.
Gracias y saludos!
-
Gracias Gilbert! Buen artículo y bien desarrollado. Es estupendo contar con material como este cuando recomendamos primeras lecturas. Un saludo desde Bilbao
-
Información muy útil y relevante para la optimización SEO
Saludos.
-
Hola. Tengo una duda. Yo utilizo el plugin No follow for external links. Pero hay veces que me piden un enlace dofollow. ¿Cómo puedo hacerlo de forma manual? Es decir, seguir utilizando el plugin, y sólo cuando es necesario poner el dofollow manualmente.
Muchas gracias de antemano!!!!!
. -
Yo vine aquí solo a decir que he leído tu artículo del "No Follow a Wikipedia", y me ha convencido de unirme al movimiento.
-
Y cuando te piden poner un enlace folow? se trabajar con el no folow pero ahora me pidieron poner un enlace folow y no se como hacerlo? me podrías ayudar? gracias!
-
Buenísimo, muy bien explicado y directo al grano!
-
Gracias por la ayuda! Y felicidades por el esfuerzo de hacer el artículo tan claro.
-
Hola Gilbert! Buen artículo sobre todo a quienes estamos empezando en el mundillo del posicionamiento, tengo una duda .. quiero poner 4 videos en mi web enlazados a otras páginas dentro de mi pack de servicios sólo a modo informativo...deberían ser nofollow? Gracias x tus recomendaciones
-
Fantástico el artículo, muy bien explicado y organizado. Imprescindible para todos aquellos que se dediquen al posicionamiento web.
Deja una respuesta

Ufff no tenia ni idea sobre los enlaces no follow :S ¡Qué interesante! ¡Gracias!
La duda se me genera cuando subes un enlace a youtube (cuando se ve el video en la propia página web) y también cuando pones enlaces a tu Dropbox para que la gente se descargue una imágen determinada.... ¿es importante ahí poner enlaces "nofollow"?
Gracias y disculpa las molestias!